I am seeing this now in two different Urho-based apps that I’m working on. I see it in Urho.NET which uses the latest Urho3D source code.
I have a shader which scales Text in Screenspace to control size (keeping it readable at all ranges - we increase/decrease size slowly as you get closer/further away).
However, in the View3D and also when we use Render-To-Texture to capture a Screenshot, the result is that the Y-Axis in ScreenSpace is inverted, and our Text ends up Upside-Down. Everything else about the rendering is correct; the only defect is Y-Axis ScreenSpace is inverted.
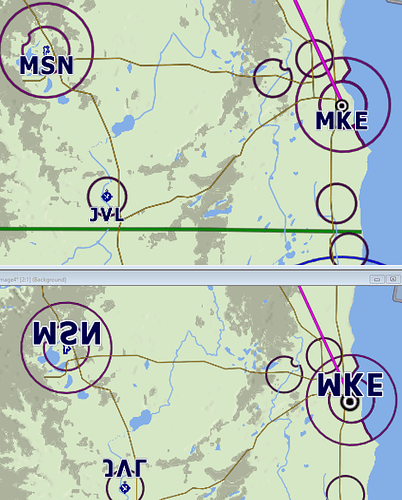
Here is a screenshot from our GPS App: (TOP = Correct; BOTTOM = Y-Inverted)
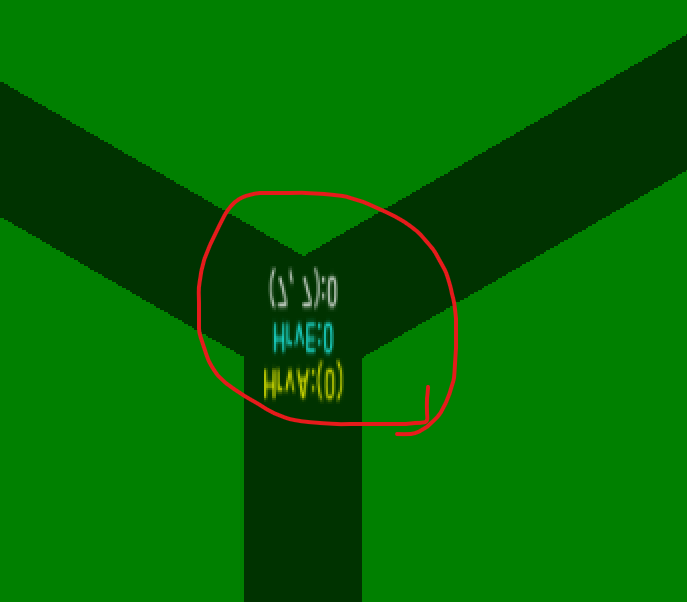
And from our Game, still with crude graphics, but the Font, rendered inside a View3D, the ScreenSpace is inverted:
===
This seems like an Urho3D bug, somehow. I can file this as an issue, if it turns out to be the case.
Our current/kludged workaround is to modify the Y-scalar when inside V3D or doing RTT.