I’m, having a problem with transparent regions in my texture being drawn in black rather than being clear.
The main object in my scene is a plane with a texture of an image of the galaxy. To illustrate the problem I have another plane with a solid color oriented at right angles to galaxy plane. Here is the galaxy technique:
<technique vs="Unlit" ps="Unlit" psdefines="DIFFMAP">
<pass name="alpha" depthwrite="true" blend="alpha" />
</technique>
Here is the plane’s technique:
<technique vs="Unlit" ps="Unlit" psdefines="DIFFMAP">
<pass name="alpha" depthwrite="false" blend="alpha" />
</technique>
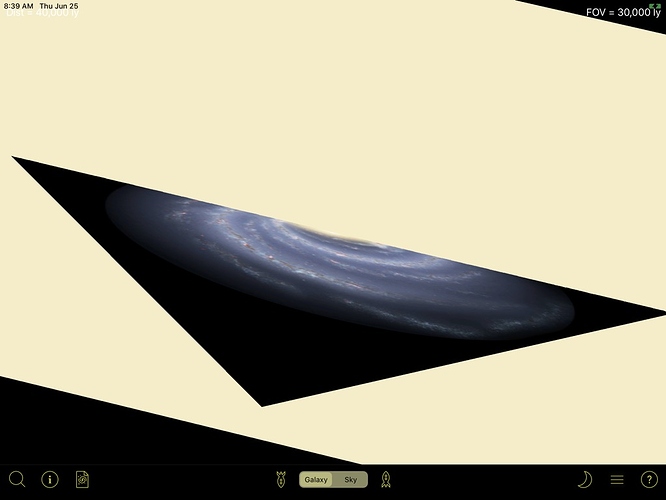
If the galaxy is rendered before the plane (which is what I require) then the transparent regions are drawn black.
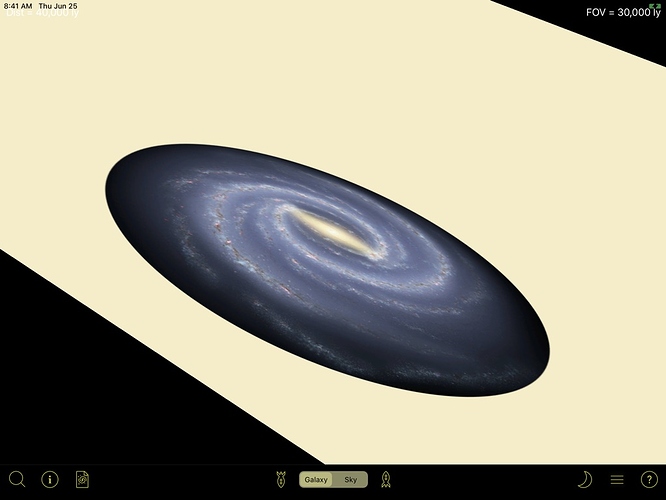
If I change the rendering order so that the galaxy is drawn after the plane, the alpha looks correct.
Changing the plane to write to the depth buffer doesn’t help.
In my initial attempts to illustrate the problem, I tried changing the scene’s background color to something other than black using this code I found on the web.
//Set a background color
unsafe
{
RenderPath rp = vp.RenderPath;
for (uint i = 0; i < rp.NumCommands; i++)
{
RenderPathCommand* cmd = rp.GetCommand(i);
cmd->UseFogColor = 0;
cmd->ClearColor = new Color(1.0f, 0.0f, 0.0f, 1);
}
}
This does change the background color to red but the transparent corners of the image are also drawn as red now. It seems the transparent region is filled with the ClearColor. I tries making the ClearColor transparent, but that doesn’t work either.
Is this a bug in the system, or am I just misunderstanding something?