We’re devising a Game Editor setup using Avalonia, with elix22’s Urho.NET.
Here’s the general scheme:
- Urho App is the main app, and owns the Main Window.
- In Game Editor mode, we’re using Urho’s UI system to render a full-screen sprite inside which Avalonia is rendering.
- Inside of Avalonia’s Dock Control sample, we have an Urho View 3D, which renders great.
- ISSUE: Since our Game UI is ALSO going to use Avalonia, we need for it to render inside the View3D game window.
But View3D doesn’t sport it’s own Urho UI. We’d like a 2nd instance of Urho UI to place inside the View3D, and have it work the same as it does for the full screen now.
Perhaps I’m missing something; another/better way.
For now – we have a work-around which is to simply use the SAME Urho.UI.Root to create the Sprite (which renders Avalonia), and place that Sprite overtop the View3D window, so that it appears to be a part of the View3D.
This seems to work fine, and performs well-enough - but the solution feels kludgy. I think we’d prefer to have a separate UI.Root that runs inside the View3D itself. (A UI inside the UI.)
Another idea that just popped into my head now is that maybe we can Parent the Game UI sprite to the View3D – and maybe that resolves it, if there is relative-sizing/positioning – so that if View3D resizes or moves – the child Sprite inside it will move/resize in unison. (OR… we can just manually do this math, and create the same effect in C#).
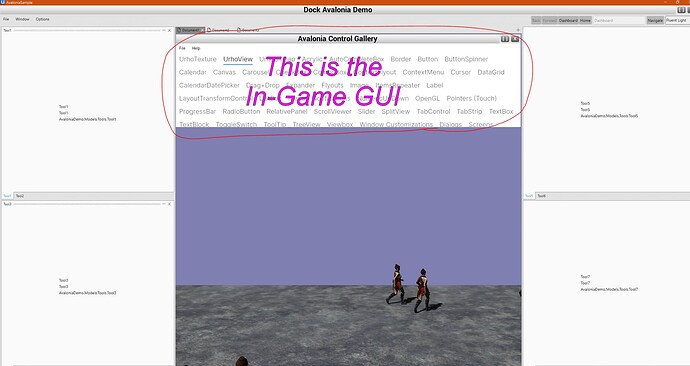
Here’s a screenshot of our KLUDGE – the UI sample we’re using here is crap – it’s just a placeholder. We have already figured out how to make this semi-transparent with click-through-to-scene.