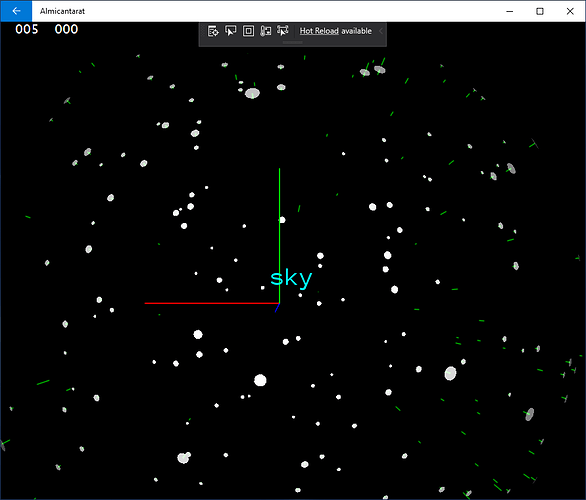
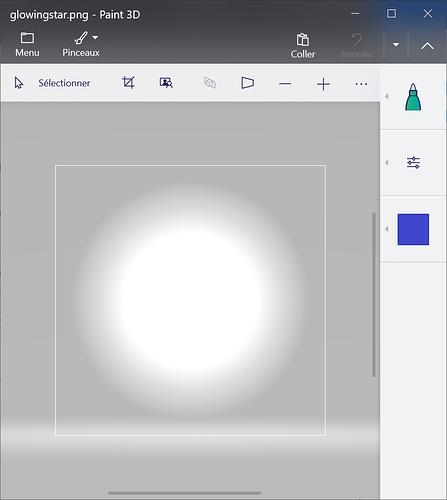
I am currently using a image of a glowing star.
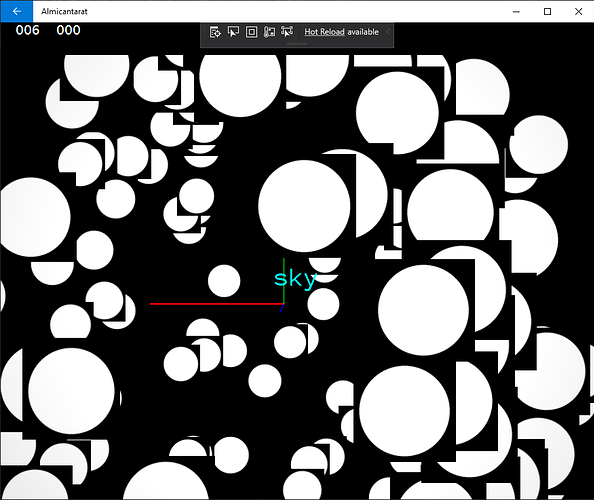
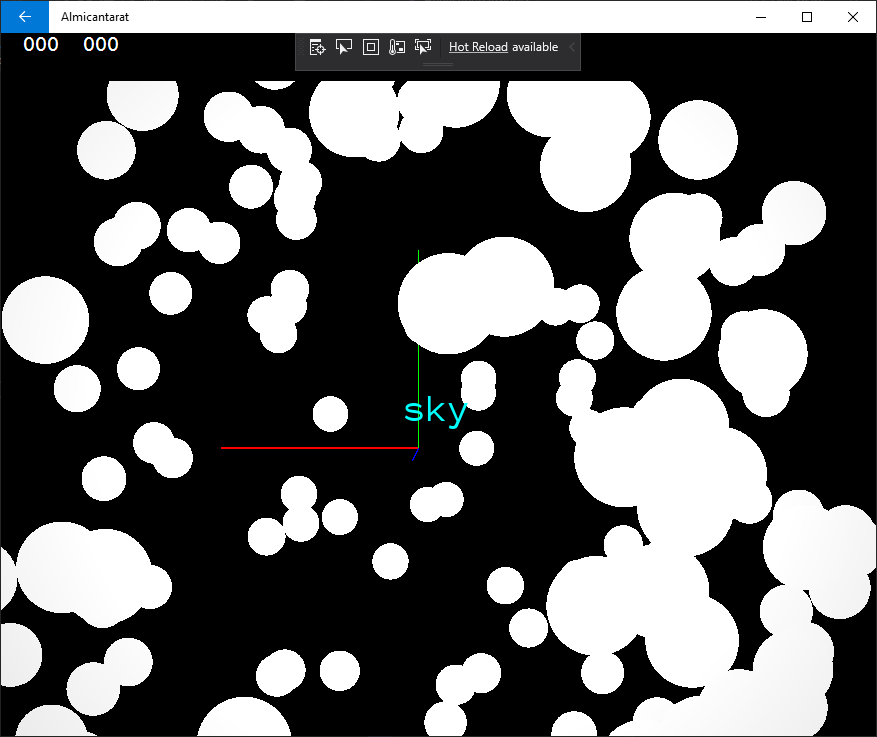
I added useAlpha:true to the Material.FromImage(img, useAlpha:true) but it did not change the result. I wonder if the ResourceCache.GetImage() loads the alpha 
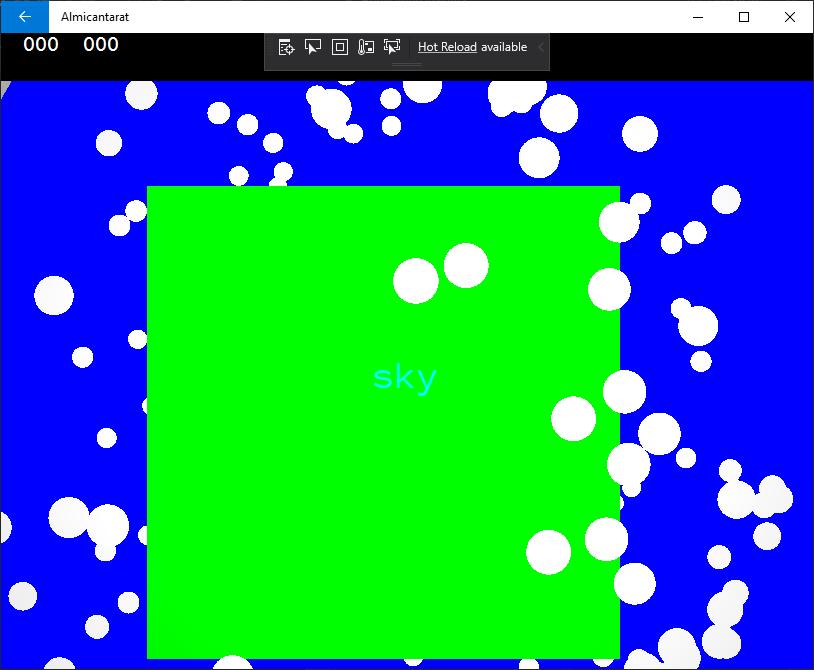
I tried bbs.FixedScreenSize = true; but that made all the stars disappear.
private void CreateBillboardSet(Scene scene)
{
var img = ResourceCache.GetImage("Images/glowingstar.png"); //is alpha loaded?
var material = Material.FromImage(img, useAlpha: true); // not enough :-(
material.AlphaToCoverage= true;
Node nodeBBS = scene.CreateChild();
var bbs = nodeBBS.GetOrCreateComponent<BillboardSet>();
bbs.NumBillboards = (uint)200;
bbs.Sorted = true;
bbs.Material = material;
bbs.FixedScreenSize = true;
uint i = 0;
i++; AddStarItem(bbs,i, -0.126f, 0.473f, -1.939f, -75.824f, 104.961f, 0.155f);
i++; AddStarItem(bbs,i, -1.568f, -0.706f, 1.022f, 30.736f, 204.234f, 0.138f);
i++; AddStarItem(bbs,i, -0.748f, -1.268f, -1.354f, -42.594f, 239.479f, 0.137f);
i++; AddStarItem(bbs,i, 0.250f, -0.914f, 1.761f, 61.733f, 285.316f, 0.135f);
i++; AddStarItem(bbs,i, 0.261f, 1.824f, 0.777f, 22.864f, 81.858f, 0.134f);
//I will write better code...
bbs.Commit();
}
private void AddStarItem(BillboardSet bbs, uint i, Single x, Single y, Single z, Single r1, Single r2, Single radius)
{
var bbi = bbs.GetBillboardSafe(i-1);
bbi.Position = new Vector3(x, y, -z);
bbi.Size = 0.1f * Vector2.One;
//bbi.Color = Color.White;
bbi.Enabled = true;
}






 )
)