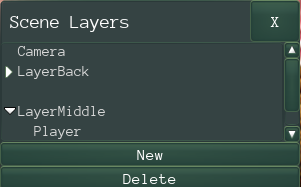
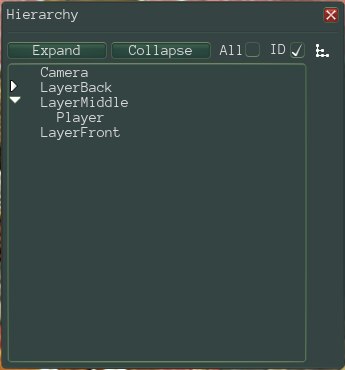
Hello, i have a problem with ListView only when SetHierarchy is set to true.
It display items on top of each other.
I set defaultstyle to root ui element, but problem still…
auto* cache = GetSubsystem<ResourceCache>();
auto* font = cache->GetResource<Font>("Fonts/Anonymous Pro.ttf");
XMLFile* style = cache->GetResource<XMLFile>("UI/DefaultStyle.xml");
auto title = SharedPtr<Text>(new Text(context_));
title->SetText("File1");
title->SetDefaultStyle(style);
title->SetStyleAuto();
title->SetInternal(true); // i tried without
auto title2 = SharedPtr<Text>(new Text(context_));
title2->SetText("File2");
title2->SetDefaultStyle(style);
title2->SetStyleAuto();
title2->SetInternal(true); // i tried without
auto* list = window->CreateChild<ListView>("WindowListView");
list->SetHierarchyMode(true);
list->SetFixedHeight(300);
list->SetFixedWidth(300);
list->SetDefaultStyle(style);
list->SetStyleAuto();
list->SetIndent(1);
list->InsertItem(M_MAX_UNSIGNED, title);
list->InsertItem(M_MAX_UNSIGNED, title2);
Thanks for any helps.