This has been super frustrating for me and I hope someone can help.
Here is a minimal working example:
void MyApplication::Start()
{
ResourceCache* cache = GetSubsystem<ResourceCache>();
UI* ui = GetSubsystem<UI>();
ui->GetRoot()->SetDefaultStyle(cache->GetResource<XMLFile>("UI/DefaultStyle.xml"));
UIElement* container = new UIElement(context_);
container->SetStyleAuto();
container->SetLayoutMode(LM_VERTICAL);
container->SetLayoutSpacing(5);
ui->GetRoot()->AddChild(container);
ListView* view = new ListView(context_);
view->SetStyleAuto();
container->AddChild(view);
LineEdit* edit = new LineEdit(context_);
edit->SetFixedHeight(20);
edit->SetStyleAuto();
edit->SetFocusMode(FM_FOCUSABLE);
container->AddChild(edit);
Text* text = new Text(context_);
text->SetText("This is a test");
text->SetStyleAuto();
view->AddItem(text);
view->UpdateLayout();
container->SetSize(200, 200);
}
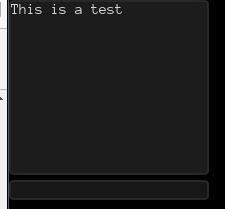
Looks like this (as expected):

Now, watch what happens when I refactor that stuff out into a subclass of UIElement:
class DoesntWork : public UIElement
{
public:
DoesntWork(Context* context) : UIElement(context) {
SetLayoutMode(LM_VERTICAL);
SetLayoutSpacing(5);
ListView* view = new ListView(context_);
view->SetStyleAuto();
AddChild(view);
LineEdit* edit = new LineEdit(context_);
edit->SetFixedHeight(20);
edit->SetStyleAuto();
edit->SetFocusMode(FM_FOCUSABLE);
AddChild(edit);
Text* text = new Text(context_);
text->SetText("This is a test");
text->SetStyleAuto();
view->AddItem(text);
view->UpdateLayout();
}
};
void MyApplication::Start()
{
ResourceCache* cache = GetSubsystem<ResourceCache>();
UI* ui = GetSubsystem<UI>();
ui->GetRoot()->SetDefaultStyle(cache->GetResource<XMLFile>("UI/DefaultStyle.xml"));
UIElement* container = new DoesntWork(context_);
container->SetStyleAuto();
ui->GetRoot()->AddChild(container);
container->SetSize(200, 200);
}
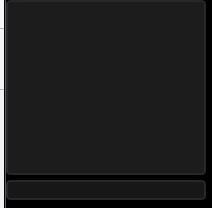
It’s practically the same code, yet:

Where is the text?
No matter what I try, I cannot for the life of me get the items in the list view to appear. They’re just gone.


