hey i am from svifylabs and
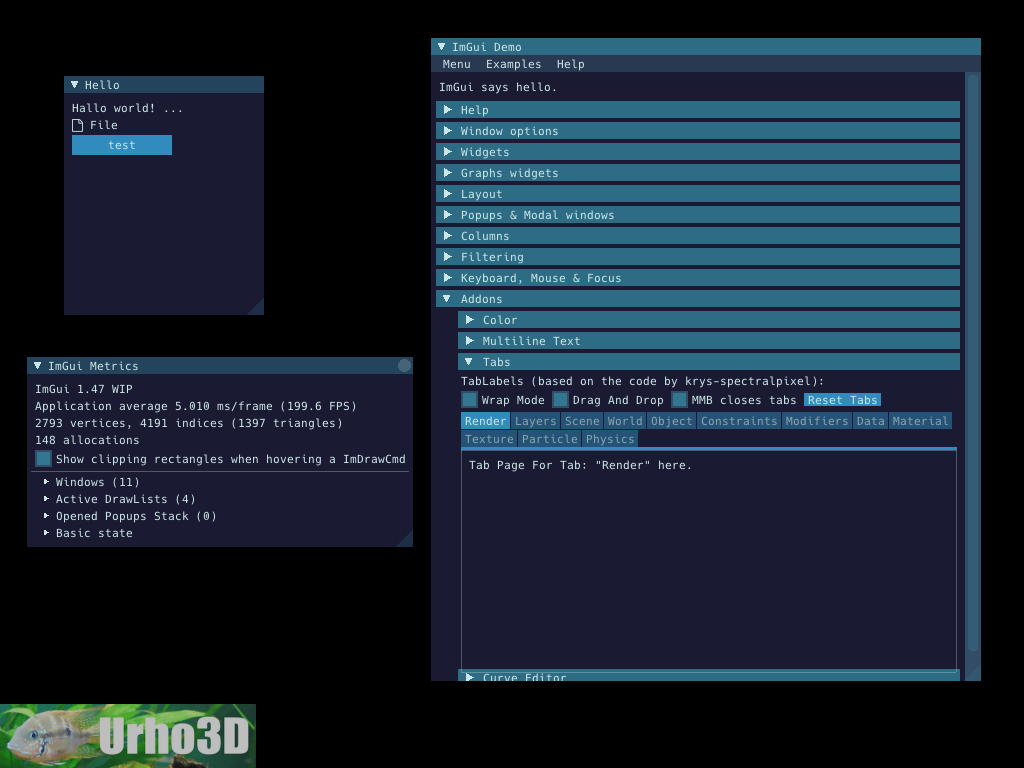
I am currently working on an integration of ImGui to Urho3D.
I opened an issue for this and was told to open a thread for this too … so here i am ^^
The imgui integration as of now works for windows, have to test android and linux. (helpers always welcome)
The ImGui library is not fully wrapped in the IMUI class so you have to use the ImGui namespace for the ui elements and include “imgui/imgui.h”.
You can use the ImGui functions between the BeginFrame and EndFrame event.
ImGui uses their own font implementation so you have to load the fonts manualy and it uses an ini file for saving the position and size of the generated windows between app sessions.
There some todos i am working on but it should work for now.
For those who want to help:
- look through the IMUI::RenderDrawLists function, you coudl find a better way to render the provided data …
- how can i tell cmake to use ImGui not as an library but copy the source into Urho3d so we can use the provided imconfig.h for converting Uhro3d Vector2/4 to ImVec2/4 classes.
- should i wrap all ImGui functions ? if so should i use static funtions for that ?
- i dont think Lua or angelscript bindings are needed ? ?