Setting:
camera.zoom = 2
doesn’t double the zoom, right? And 4 quadruple it and so on? I’m assuming it doesn’t work like this.
The camera documentation just says “zoom.” So suppose I set the zoom to 8. How is 8 represented here? Because it doesn’t appear to be magnifying at each integer. It just looks like you would expect zoom to work in 3d modelling software.
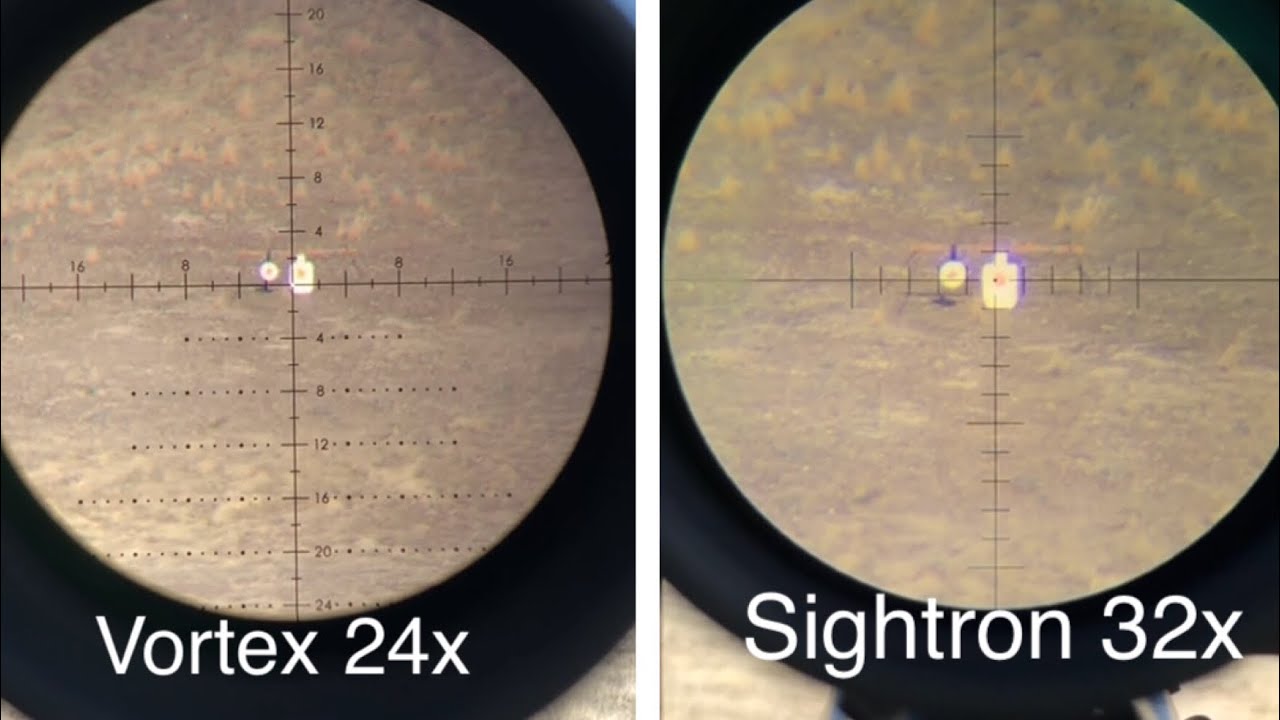
So how can I calculate magnification? The application in this case is a sniper scope. I don’t need realism, just something accurate enough to be believable by the player.