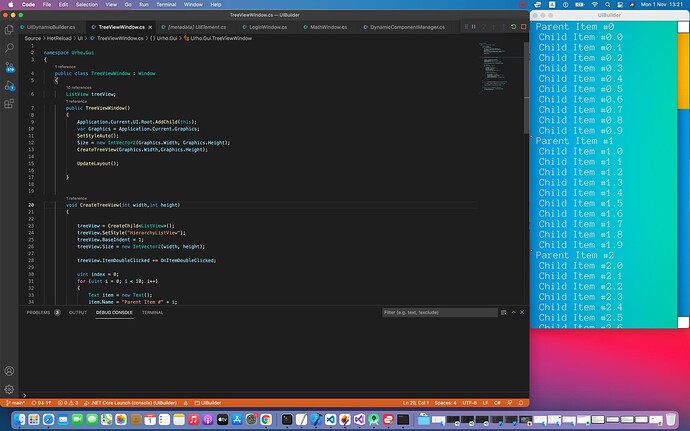
We’re planning to use Urho’s GUI system, but need a TreeView control, which does not exist natively.
What is the best way to create a Tree View from the existing native classes? I’m guessing we’ll need to create a new class, that derives from UIElement, and then manages the contents of this container manually.
But TreeView seems like a pretty common control - plus we see it in the Urho Editor too. So we didn’t want to re-invent the wheel, if it’s already done. Or, if we do need to “invent this wheel”, we’re looking for a few hints/pointers on how to best go about it.