Hi, all!
Is there anybody using Urho on Linux and using Urho GUI and running in window?
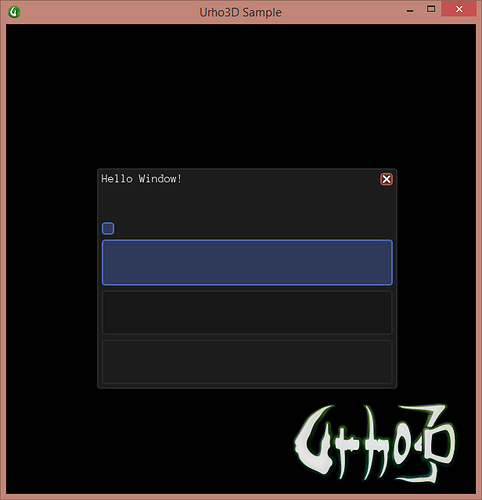
I guess nobody, as in this configuration GUI is as broken as it possibly could be.
What I guess, the layout is never updated on window changes. 3D layout works great,
this only affects GUI. Window change event works fine, but GUI seems to be ignoring it and
always works in 1024x768 which is set as default. In full screen everything works fine.
In the code I see that it should react on resolution, but for some reason it completely ignores
the changes.
I know Linux user base and especially desktop is in decline and probably will be at 0 soon,
so current support is not worth it, but are there any alternatives to stock GUI which would work
on Linux and be cross-platform? (I need Linux and Android support). I asked this question before,
but probably something changed over years?
Thanks.