Hi! I’m really new to URHO3D and just discovered it recently. This project is really incredible with all the features that I always wanted!
I would like to create an editor with URHO3D similar to the one I’ve worked on. (Working and learning on this for the last 5 years). It used Irrlicht as render/gui. (http://irrrpgbuilder.sourceforge.net)
This is a simple game editor as I’m not a real programmer, but learning programming as a hobbyist. URHO3D save me a lot of complexities has all the needed features are there, and I don’t think I would need to add other libs/framework to it to redo the game editor.
I would need to add specific GUIs to the URHO3D gui. I’ve searched in the forum and on google but did not found more information on how to add custom GUIs.
Basically, I would need to create in C++ without patching URHO3D:
- lua code editor with highlighting. Highlighting could be added later. If we can type in multiline would do first, then I could add features. (Would like to add to the URho3D gui)
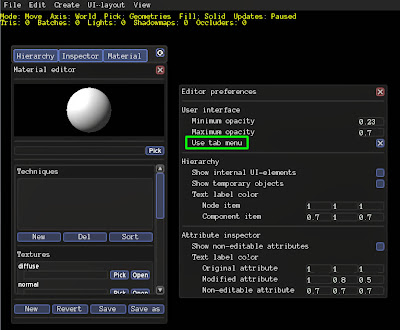
- Tabbed GUI component. I don’t like menus and would use this instead.
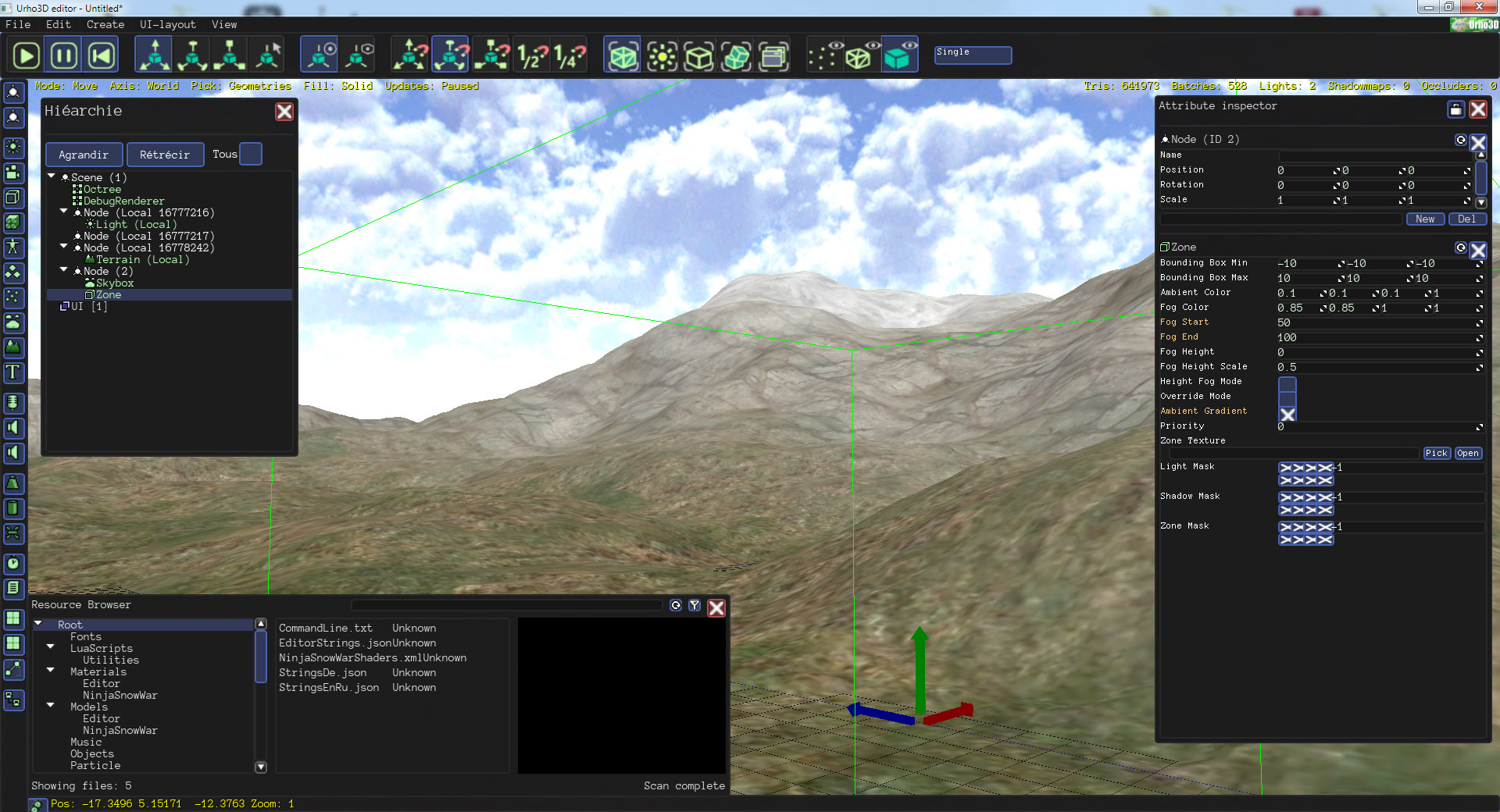
So is there some way of doing a new GUI component (C++) and use it directly from my application with the URHO3D gui? Looking from the editor you seem to have a “generic” UIelement, and it look possible. So could I create a new class using the base UIElement in my application or it would be required that new UIElements be added in URHO3D sources and recompiled?
For the rest, the GUI is more than adequate, the URHO editor showed me a lot of nice stuff!
For now, I’ve just compiled URHO and checking it. So I have lots of things to learn! The current GUI system is ok for me, I just need to be able to “plug” my own to it and I don’t like patching. I will also have to learn how git is working, I’m only familiar with SVN.